세션 상태
- 클라이언트와 서버간 통신 인증이 된 상태
- 인증된 상태에서 데이터 송수신 가능
세션 정보
- 한 세션 내에서 클라이언트가 서버에 전송할 데이터 정보
Stateful (상태유지)
- 서버가 클라이언트의 상태를 보존 -> 세션 정보를 서버에 저장
- 서버에서 클라이언트가 이전 단계에서 제공한 값을 저장하고 다음 단계에서도 저장하는 상태
ex. 홈페이지에서 로그인하고 페이지 이동해도 로그인이 풀리지 않은채 유지되는 것
Stateful한 구조를 따르는 프로토콜
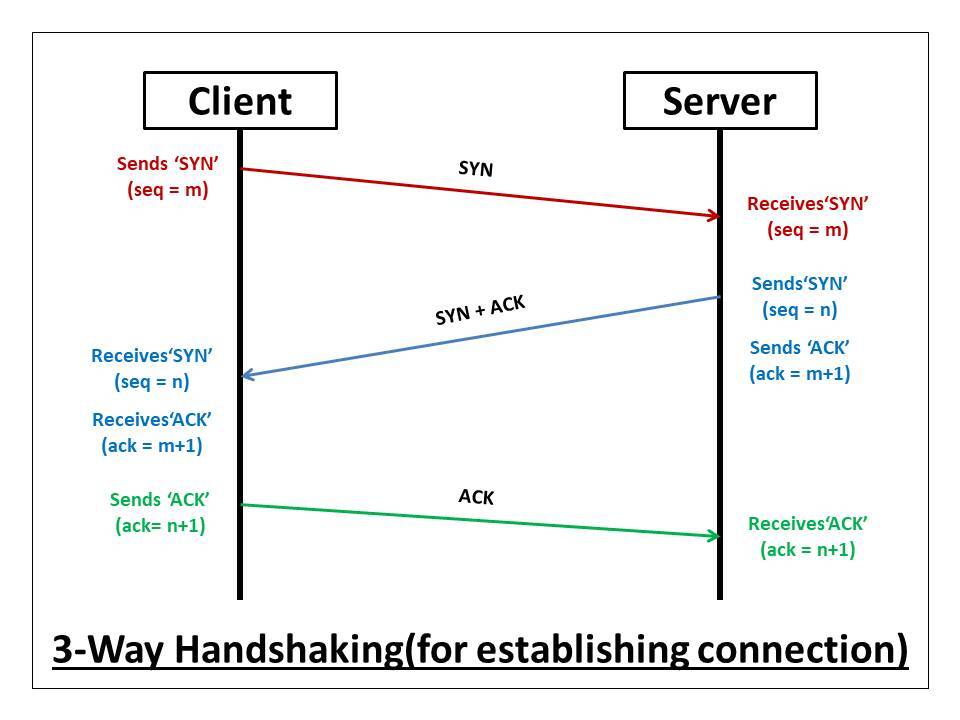
ex. TCP의 3-way handshaking
1) 클라이언트는 서버에 접속 요청하는 SYN 패킷을 보냄
2) 서버는 SYN 요청을 받고 클라이언트에게 요청을 수락한다는 ACK와 SYN 패킷을 발송
3) 클라이언트는 서버에게 다시 ACK 패킷을 보내고 이후 연결이 이루어져 데이터가 오고감
=> TCP는 세션의 상태에 따라서 서버의 응답이 달라지게 되어 Stateful하다고 표현

Stateful 단점
- 해당 서버가 멈추거나 삭제, 과부화 등의 이유로 다른 서버를 사용해야 할 때 문제가 발생
- 이전 서버에서 가지고 있는 값들이 새로운 서버에는 없기 때문
- 확장성이 좋지 않음
Stateless (무상태)
- 서버가 클라이언트의 상태를 보존하지 않음 -> 세션 정보를 서버에서 저장하지 않음
- 서버는 단순히 요청오면 응답을 보내는 역할만 수행
- 통신에 필요한 모든 상태 정보들을 클라이언트에서 가지고 있다가 서버와 통신할 때 데이터를 실어 보내는 구조
- 서버는 응답만 하기에 상태 유지에 대한 부하 줄어들음
- 서버가 변경되어도 응답에 문제 없음
- 서버 확장도 수월하게 가능
Stateless한 구조를 따르는 프로토콜
ex. UDP, HTTP
- HTTP 통신 기본이 무상태임
- 무상태에서 브라우저는 데이터를 전송할 때만 연결하고 바로 끊어버림
(+ Rest: HTTP 프로토콜 상에 구현된 설계 구조로 Stateless한 성격을 가진 설계구조이다.)
Stateless 단점
- 클라이언트의 요청에 많은 데이터가 소모
- 모든 것을 무상태로 설계할 수는 없으며 필요한 경우에만 상태 유지를 최소한으로 사용하는 것이 좋음
stateless한 특징을 유지하면서도 로그인 상태 유지를 가능하게 하는 기술 => JWT 토큰
참고자료
https://wooono.tistory.com/366
반응형
'IT Study > CS' 카테고리의 다른 글
| [Frontend] nginx를 사용해서 VM에서 배포하기 (+ CodeSpliting) (0) | 2023.11.29 |
|---|---|
| [Front] 디바운싱과 쓰로틀링 (1) | 2023.11.22 |
| [Back] 계속 헷갈리는 토큰 vs 쿠키 vs 세션 (1) | 2023.11.14 |
| [Back] CORS ERROR와 CORS 옵션 (1) | 2023.11.12 |
| [CS] 운영체제_프로세스, 메모리 (Feat. Elice 11주차) (1) | 2023.11.05 |