< 2차 프로젝트 >
프론트: React, 백: Node.js
백에서 쿠키에 JWT토큰을 담아서 전송해주고
페이지를 이동할 때마다 프론트에서 api 요청을 하면 헤더에 있는 쿠키로
백에서는 사용자 인증을 처리하고 응답을 보내주는 방식으로 프로젝트를 진행했다.
이 부분까지는 1차 프로젝트에서도 동일하게 진행했던 방식이라서 이해를 하고 있었고
1차 프로젝트 때는 백을 맡았고 지금 2차 프로젝트에서는 프론트를 맡게되어
백으로 어떻게 요청을 하는지 몰라서 한참을 헤멨다.
찾아보는 곳마다 너무 다양하고, 잘 모르다보니 프론트에서도 쿠키를 또 생성할 뻔 했다...ㅎ
그렇게 2시간 넘게 헤메다가 해결...
생각의 흐름
첫 번째,
브라우저에 쿠키가 저장이 되기 때문에
프론트에서 쿠키를 긁어와서 백으로 api 요청을 보낼 때 헤더에 담아주면 되는 것으로 생각
-> 시도 방법: document.cookie
아무리 document.cookie를 해봐도 undefined만 떴다.
왜? 왜..?😭
백을 맡았을 때 httpOnly 옵션을 사용했던 것이 생각났다.
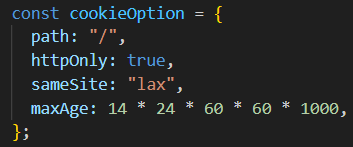
< Node.js >

httpOnly 옵션을 true로 설정하면 프론트에서는 쿠키를 조작할 수가 없다.
따라서 document.cookie로 쿠키 정보를 받아올 수도 없는 것이다.
axios.defaults.headers.common['Authorization'] = `Bearer ${accessToken}`;
위 코드도 시도를 해봤지만, 마찬가지로 프론트에서는 쿠키에 접근할 수 없기 때문에
accessToken을 받아올 수가 없다
=> 실패
두 번째,
1) react-cookie들이 계속 등장하길래 도전
2) 다만 생성과, 저장, 불러오기, 삭제 함수를 모두 사용하길래 나는 불러오기와 삭제 함수만 사용하면 되겠다고 생각
3) 라이브러리를 설치하고 시도
npm install react-cookie
당연히 될리가 없었다.
이 라이브러리는 백이 아닌 프론트에서 쿠키를 만들어 내는 작업이고 우리의 상황과는 맞지 않는 라이브러리였다.
용량 차지하니까 라이브러리는 다시 삭제 !
=> 실패
그렇게 약 2시간이 넘는 시간동안 쿠키로 끙끙대고
삽질만 하다가 오류를 찾았다
역시 본인 코드는 본인이 보면 에러를 찾는 것이 어렵고
누군가에게 요청을 하면 그제서야 보인다...ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
팀장님께 SOS 하고는 찾아냈다..
바로,
withCredentials를 true로 설정해야한다는 것은 알고
코드에서 옵션을 넣어놨었는데
이걸 headers 안에 넣어놓고는 안된다고 끙끙되고 있었던 것이다.......
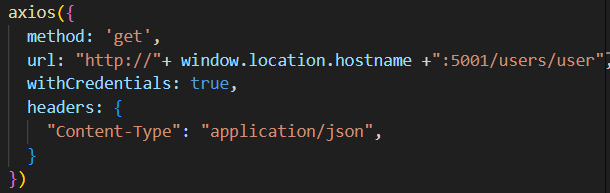
< React >

headers가 아닌 외부에 옵션으로 설정해주니
다른 작업 없이 api 요청이 잘 진행되었다
세상 허무했지만 그래도 이것저것 찾아보면서 공부도 했으니까.. 위안을 삼아본다
정리하자면,
백에서 생성한 쿠키를 프론트로 전달할 때 " httpOnly: true " 옵션이 있다면
프론트에서는 쿠키에 접근하는 것이 불가능하기 때문에
다른 작업 없이, api 요청할 때 " withCredentials: true " 옵션만 넣어주면 된다.
" withCredentials: true "
이 옵션은 다른 도메인 간에 쿠키를 공유할 수 있도록 허용하는 옵션이다.
다른 도메인 간에 통신을 할 때는 CORS에러가 발생할 수 있기 때문에
옵션들을 처리해주어야 한다.
'IT Study > React' 카테고리의 다른 글
| [Front/React] react-error-boundary 라이브러리로 에러 처리하기 (0) | 2023.12.09 |
|---|---|
| [Front/React] useMemo()로 효율적으로 관리하기 (1) | 2023.12.08 |
| [Front/React] FullCalender 라이브러리 커스터마이징 (0) | 2023.11.29 |
| [Front/React] 이미지 미리보기 FileReader vs createObjectURL (+ 코드) (1) | 2023.11.24 |
| [Front/React] useRef (+ 실습예제) (1) | 2023.11.24 |