프로젝트 중간중간 마다 코치님께 코드 리뷰를 받는 시간이 있다.
내가 건드린 코드들이 많아서 그만큼 피드백을 받은 부분도 많았는데,
상당수가 useMemo와 useCallback과 관련한 코드였다.
직접 useMemo 코드를 사용해 전과 후를 비교해봤던 것들을 기록해본다.
useMemo()
useMemo()는 리액트의 훅 중 하나로, 컴포넌트의 성능을 최적화하는데 사용된다.
memo는 우리가 익히 알고 있는 '메모하다'의 의미를 가지고 있는데 즉 '메모리에 넣는다'는 것을 의미한다.
컴퓨터가 동일한 계산을 반복해서 수행을 해야할 때 이전에 계산한 값을 메모리에 저장해서
동일한 계산의 반복 수행을 제거하도록 하는 Hook이다.
반복 계산을 줄이기 때문에 실행 속도가 빨라지며 불필요한 렌더링을 방지할 수 있다는 장점이 있다.
useMemo의 형태
const value = useMemo(() => {
return calculate();
},[item])
첫 번째 인자에는 콜백함수를, 두 번째 인자에는 의존성 배열을 넣는다.
의존성 배열에는 값이 변할 때만 콜백함수를 실행하게 된다.
위와 같은 경우에는 item의 값이 변할 때 콜백함수가 실행된다는 의미이다.
만약 빈 배열이라면 처음에 마운트 될 때만 실행 및 저장이 되고 이후엔 저장된 값들만 가지고와서 사용하게 된다.
useMemo 내에 변하는 변수가 있다면 의존성 배열 안에 꼭! 넣어 주어야 한다.
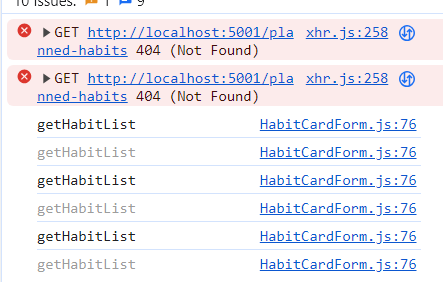
- useMemo를 사용하기 전

위는 체크 버튼을 누를 때마다 getHabiList가 실행되는 것을 콘솔창에 출력한 것이다.
getHabitList는 같은 로직으로 하나의 값을 계산하는 것이다.
즉 같은 계산을 체크 한 번 누를 때마다 반복적으로 수행을 하고 있는 것이다.
이를 useMemo를 사용하면 한 번만 호출해도 실행이 가능하다.
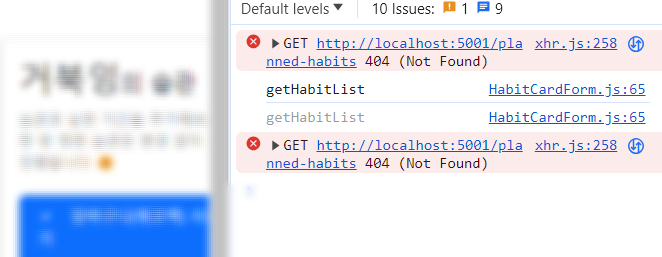
- useMemo를 사용한 후

useMemo를 사용하면 체크 버튼을 눌러도 처음에만 getHabiList가 실행 및 저장이 된다.
이후에는 getHabiList에 저장된 계산을 불러와서 계산을 시행한다.
콘솔창에도 한 번만 출력되는 것을 알 수 있다.
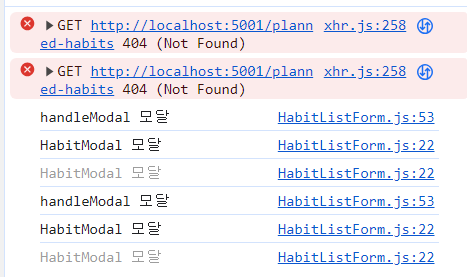
모달을 클릭할 때마다도 habdleModal과 HabitModal이 실행되었다.

이처럼 useMemo를 사용하면 불필요한 렌더링을 줄일 수 있다.
useMemo는 함수 형태가 아닌, 변수나 컴포넌트를 감쌀 때 주로 사용을 하게 된다.
함수 형태의 경우에는 useMemo와 유사한 useCallback을 활용할 수 있다.
'IT Study > React' 카테고리의 다른 글
| [Front/React] Axios vs Fetch (+ axios 인터셉터, 인스턴스) (0) | 2023.12.10 |
|---|---|
| [Front/React] react-error-boundary 라이브러리로 에러 처리하기 (0) | 2023.12.09 |
| [Front/React] 프론트엔드 쿠키 & JWT토큰 응답/요청 (1) | 2023.12.02 |
| [Front/React] FullCalender 라이브러리 커스터마이징 (0) | 2023.11.29 |
| [Front/React] 이미지 미리보기 FileReader vs createObjectURL (+ 코드) (1) | 2023.11.24 |