useRef
ref는 reference로 '참조'를 뜻
js를 사용할 때 특정 DOM을 선택하기 위해 querySelector나 getElementById 등의 함수를 사용한다.
리액트에서도 DOM을 직접 선택해야하는 상황이 필요한데 그때 React Hook으로 useRef를 사용한다.
useRef는 일반적인 자바스크립트 객체로 heap 영역에 저장이 된다. 따라서 같은 메모리 주소를 가지게 되기 때문에 값이 변하더라도 화면이 렌더링되지 않는다.
useRef를 사용하면 current를 통해서 값을 변경해준다.
반환된 useRef 객체는 컴포넌트의 전 생애주기를 통해 유지가 된다.
useRef로 만들어진 객체 vs useState로 변경되는 변수 vs 로컬변수
- 로컬변수 -> 렌더링 x -> 렌더링되면 변수 리셋
- useState 변화 -> 렌더링 -> 변수 값 유지
- useRef 변화 -> 렌더링 x -> 변수 값 유지
function App() {
const [render, setRender] = useState(false);
const countRef = useRef(4);
let countVar = 0;
const [state, setState] = useState(0);
console.log('렌더링 후', countRef.current);
console.log('렌더링 후', countVar);
console.log('렌더링 후', state);
const increaseRef = () => {
countRef.current = countRef.current + 1;
console.log('Ref Up! --->', countRef.current);
}
const increaseVar = () => {
countVar+= 1;
console.log('Var Up! --->', countVar);
}
const increaseState = () => {
setState(state+1);
console.log('State Up! --->', state);
}
const doRender = () => {
setRender(!render);
}
return (
<div>
<button onClick={increaseRef}>Ref Up!</button>
<button onClick={increaseVar}>Var Up!</button>
<button onClick={increaseState}>State Up!</button>
<button onClick={doRender}>Render!</button>
</div>
)
}
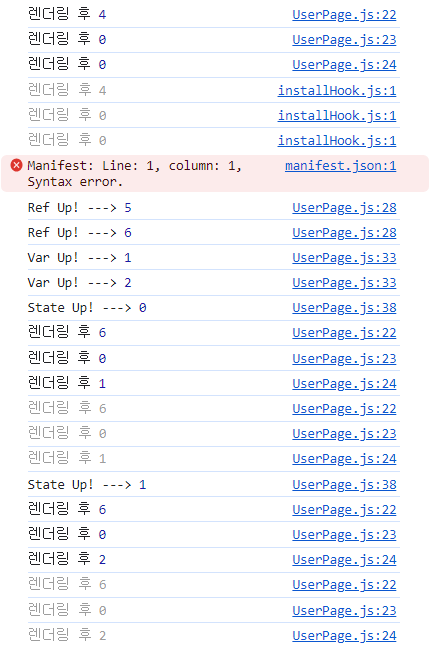
- 실행 결과

- 로컬변수의 경우 값이 추가되다가 렌더링되면 모두 지워지는 것을 확인할 수 있다.
- useState의 경우 변화될 때마다 렌더링이 되는데 값은 유지되는 것을 확인할 수 있다.
- useRef의 경우 변화될 때마다 렌더링되지 않고 값은 저장이 되며, 렌더링이 되어도 값이 유지되는 것을 확인할 수 있다.
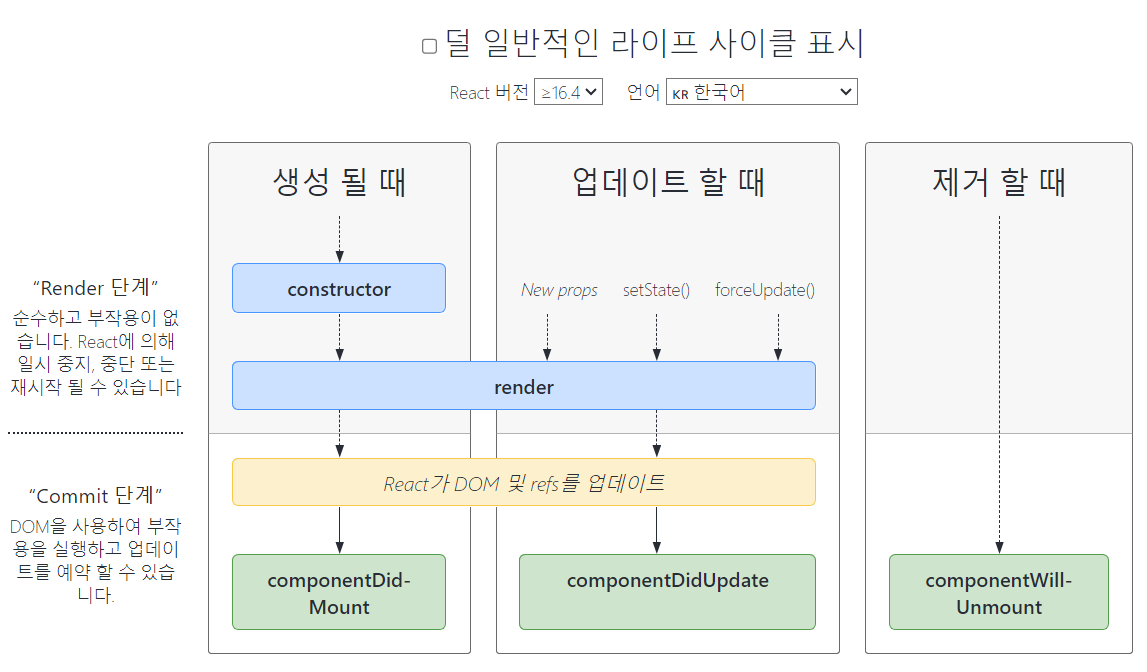
React 컴포넌트의 라이프사이클 메소드

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
참고자료
반응형
'IT Study > React' 카테고리의 다른 글
| [Front/React] react-error-boundary 라이브러리로 에러 처리하기 (0) | 2023.12.09 |
|---|---|
| [Front/React] useMemo()로 효율적으로 관리하기 (1) | 2023.12.08 |
| [Front/React] 프론트엔드 쿠키 & JWT토큰 응답/요청 (1) | 2023.12.02 |
| [Front/React] FullCalender 라이브러리 커스터마이징 (0) | 2023.11.29 |
| [Front/React] 이미지 미리보기 FileReader vs createObjectURL (+ 코드) (1) | 2023.11.24 |